
PLATEAU Hack Challenge 2024 in TOKYO に参加しました
(会場の雰囲気が伝わる写真があれば良かったのですが、昼ごはんの写真しか撮っていなかったのでまい泉のトンカツサンド弁当です。。。)
この週末に ASCII STARTUP が開催する、PLATEAU Hack Challenge 2024 in TOKYO というイベントに参加してきた。
https://asciistartup.connpass.com/event/323458/
これは国交省が進める都市デジタルツインの実装プロジェクト PLATEAU から提供されるデータを使い、アプリやゲームなどのアイデアを形にするハッカソンイベントで、毎年開催されている。
今年のテーマは「あなたが創るまだ見ぬ世界」となっており、実装フェーズに入った PLATEAU プロジェクトを現実世界の課題に使っていくためのアイデアが期待されている。
まずは簡単に PLATEAU プロジェクトについて紹介したいと思う。
Project PLATEAU について
国土交通省が様々なプレイヤーと連携して推進する、日本全国の都市デジタルツイン実現プロジェクト PLATEAU — PLATEAU by MLIT
大きなビジョンとして日本全国の都市の 3D データを整備、オープンデータ化することで新たな価値を生むことや課題を解決することを掲げている。
2020 年にスタートしたプロジェクトは 5 年目を迎え、これまでの実証・PoC のフェーズから実際に価値を作り出す・社会課題を解決する実装フェーズに入っている。
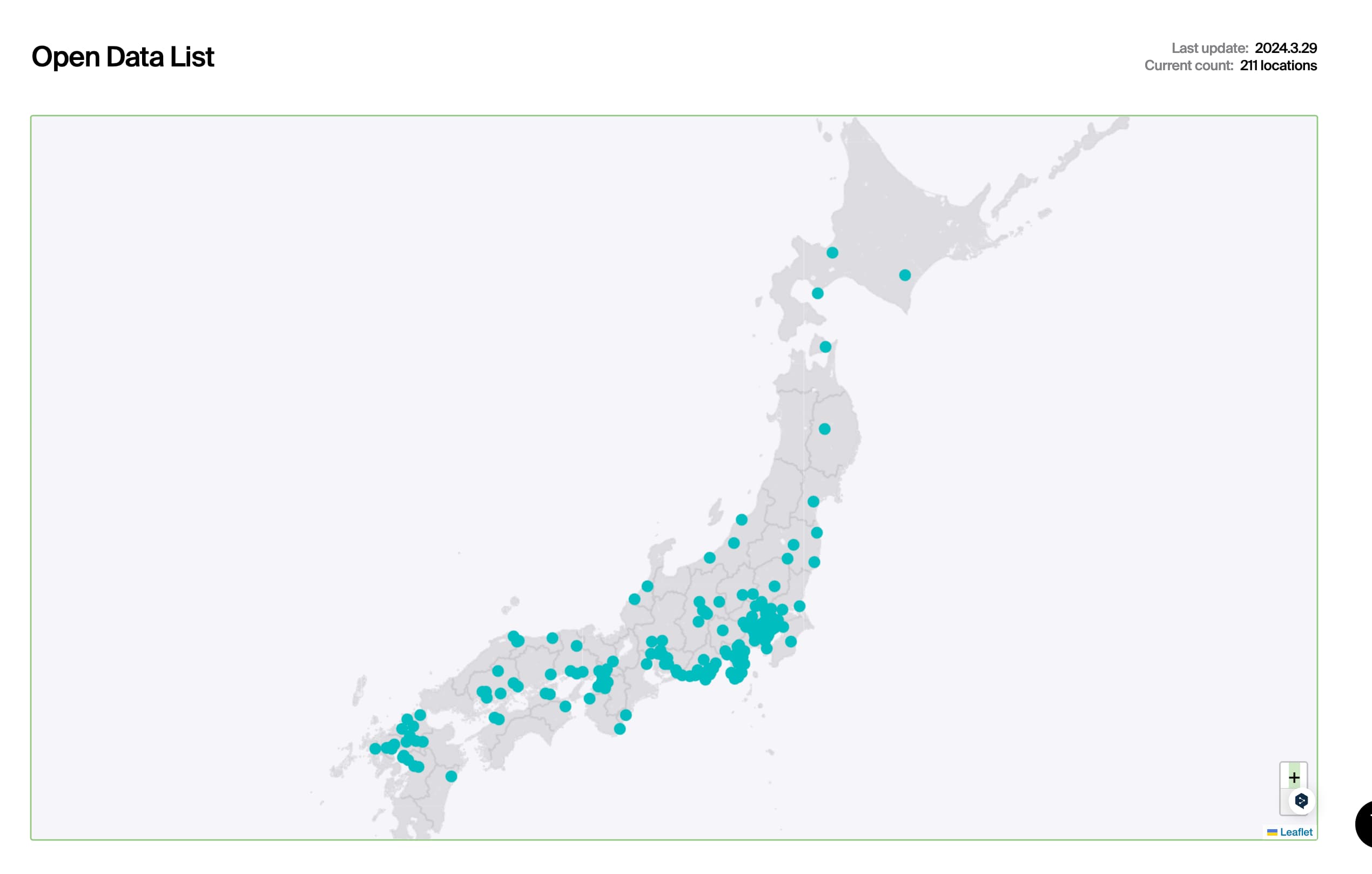
公開されているデータについては以下のページより確認できる。
https://www.mlit.go.jp/plateau/open-data/

都市によりデータの詳細度にばらつきはあるものの現在 211 市区町村のデータが公開されており、2027 年度までに 500 自治体でデータを提供することを目標にしている1。
また 3D データを触ってみたい場合は PLATEAU VEIW というウェブアプリケーションでブラウザ上でインタラクティブに確認できる。
https://plateauview.mlit.go.jp/ (PLATEAU VIEW の使い方はこちら。)
データの提供だけでなく、さまざまな企業と協力して SDK の開発や OSS ツールの提供など、3D データを活用したエコシステム全体の構築に取り組んでいる。
プロジェクトの詳細については以下の公式ホームページを参照。PLATEAU データの使い方やチュートリアルのほか、最新情報の記事や利活用事例など情報が充実している。
https://www.mlit.go.jp/plateau/
プロジェクトの概要が掴めたところでハッカソンについて振り返る。
1 日目 ~アイスブレイク・アイデア出し・チームビルディング・実装~
- まず初めにプロジェクトの案内と簡単なアイスブレイクがあったのち、1 日目はアイデア出しとチームビルディングから始まる
- 一人一つアイデアを出し合って投票を行い、上位のアイデアに参加したい人同士でチームを組む
- その際、そもそもチームで参加しているグループはそのままでいいし、初めから一人で開発するのを決めている、というのも OK
- 今回参加者にゲーム開発に興味がある人が多かったためか、選ばれたアイデアはゲーム系のものばかりで、ゲームを作ることを考えていなかった自分は今回一人でやることに
- アイデアとしてはある日時において特定の建物に日が当たっているかどうかを判定するサービス
- 部屋探しをする際に日当たりというのは重要項目の一つであるが、ある建物に対し、日時を指定して日当たりをシミュレート、日当たりが良いか悪いかを判定する、というアイデア
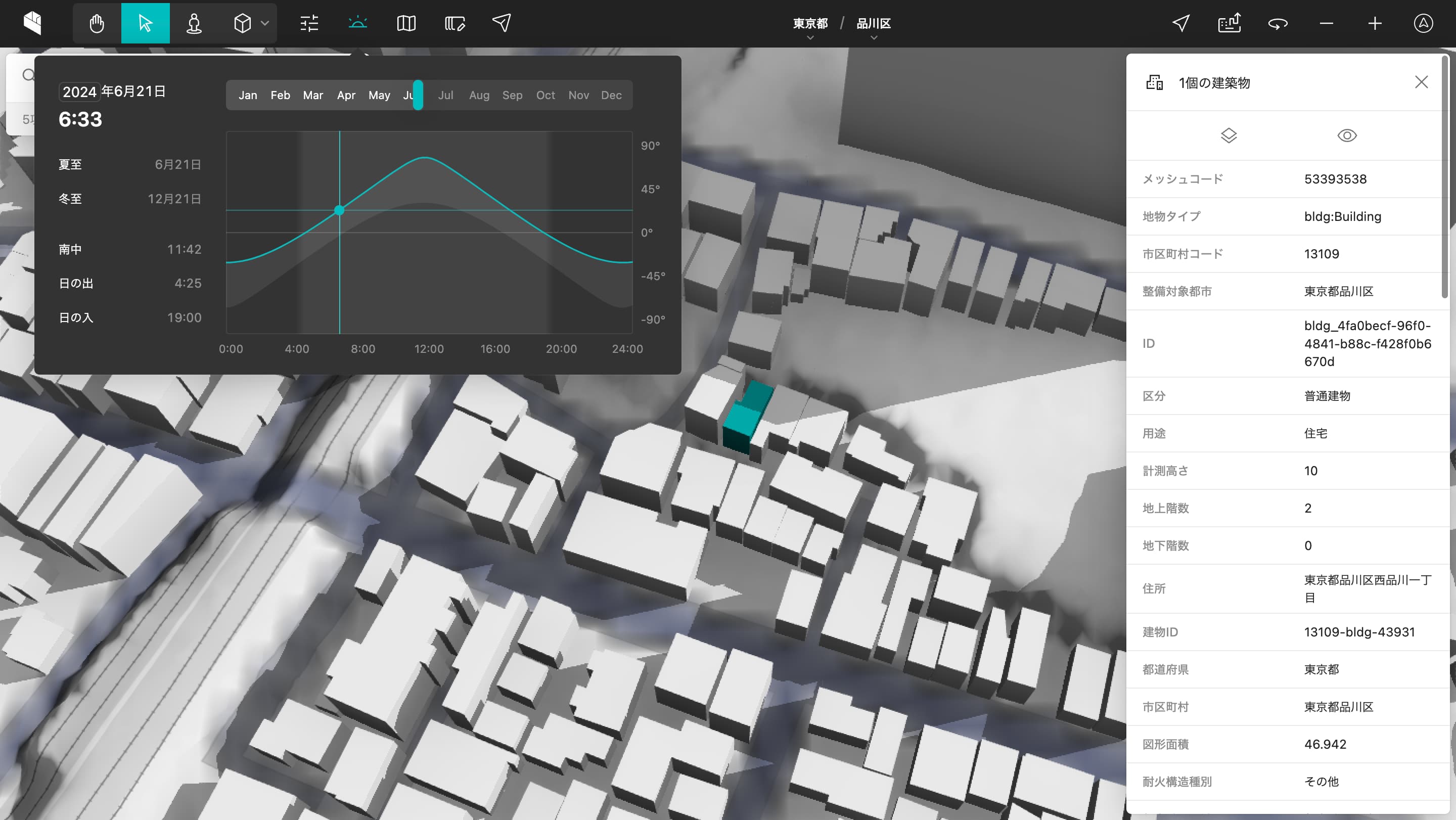
- 最初のステップとして可視化することを考えたが、単純に目で確認するだけであれば PLATEAU VIEW ですでにできる

- (建物が大きな建物の影に隠れている様子。)
- すでにできることを実装してもつまらないのでさらに一歩踏み込み、建物のある面にどのくらい日が当たっているかを計算しようと考えた
- しかしそのためには、ある面に対し太陽方向へのレイトレーシングをかけて他の建物の影に入っているかどうかの判定をしないといけなさそう
- より簡易に計算する方法も ChatGPT に聞くなどしたが、特に見つけられなかった
- 今回個人的なテーマとして PLATEAU データの web サービスへの活用、というのを考えていたため、トレーシングに貴重な時間を使うのもどうかと思いこのアイデアを断念することに
- 代わりに実装することにしたのが元々考えていたチェックインアプリ、というアイデア
- チェックインアプリ: いつ何時にその場所を訪れたのかを保存しておけるサービス
- 有名どころだと Foursquare のSwarmなどが挙げられる
- 今回 PLATEU のデータを使いこれを 3 次元の地図上で操作するように実装する、というのがコンセプト
- まず取り組んだのは PLATEAU の 3 次元データを地図上に表示すること
- 元々Cesiumというウェブ上で三次元地図を表示できるライブラリを使うことを考えていたが、Cesium を使うことで表示されるコントロールや全体的な質感があまり気に入っていなかった
- (コントロールは消したり、といったことはできると思うが)
- 運営の方より前日に共有していただいた Hands-on 動画でdeck.glを使っているのを見て、こちらの方がスッキリしていて使いやすそうということで deck.gl を使ってみた
- G 空間情報センターより 3D Tiles のデータ形式を選択してダウンロード、deck.gl の Tile3DLayer クラスを使って表示してみるも、エラー
- deck.gl で PLATEAU の提供する 3D Tiles を認識できていないようだった
- このエラーは先の deck.gl を利用している動画でも紹介されていた
- deck.gl のバージョンを下げ、React 的には半ば強引な方法で 3D データの表示に成功
- 次に現在地を元に今いる建物をハイライトする実装に挑戦
- 現在地を取得、いざ建物との距離を計算しようとしたところで建物の情報にアクセスできない、という問題が発生
- テクニカルサポートの方に相談すると、3D Tiles の場合個々の 3D オブジェクト情報にアクセスするのがトリッキーであるとのこと
- アドバイスとして 3D Tiles ではなく GeoJSON を使う方法を教えていただいたので試してみると、無事建物の情報にアクセスすることができた
- なお、City GML でダウンロードしたデータを GeoJSON に変換するのにはPLATEAU-GIS-Converterという OSS ツールを利用
- このツールは株式会社 MIERUNE が実装・公開している
- Rust で書かれているらしく動作がとても早い
- 建物との距離を計算し、一定の距離以下の場合別の色で表示する、ということに成功
- その後建物を選択してチェックインする UI を実装、ローカルストレージにその時間と共に保存する処理を追加
- 保存したチェックインのリストを表示するところまで実装して 1 日目は終了
2 日目 ~実装・成果発表・審査結果発表・懇親会~
- 1 日目に GIS 周りがある程度できたので二日目は主にウェブサービスとしての完成度を上げていく
- デプロイしたり認証をつけたりローカルストレージに保存していたのをデータベースに変えたり、といったあたりを粛々と実装
- ただ、それだとテーマである「あなたが創るまだ見ぬ世界」の部分、あえて 3D を使う理由が弱いと思ったのでそのための機能を考える
- 訪れた場所を一人称視点で順に表示することでそこに再訪しているように見せる機能を追加することに
- deck.gl の機能を使って 1 秒ごとにチェックインした場所にカメラの視点を移動する実装を追加したところで時間終了
- 成果発表をして審査結果を待つも、残念ながら賞をもらうことはできなかった
感想・反省点
- 感想としては、
- PLATEAU についての理解がグッと進んだ
- ハッカソンに参加するのは以前の職場で参加して以来かなり久しぶりだったが、懇親会も含め普段自分が関わることのない技術や人に接する良い機会となったので興味がある分野でイベントがあればまた積極的に参加したい
- 一方で反省点もあり、
- 3D をもっと活用するべきだった
- 慌てて足したアニメーション機能にこそもっと力を入れ、
- LOD2 を使う・テクスチャ表示するなど、よりリアルに表示する、
- 視点が切り替わるのではなく、経路を計算してカメラを経路に沿って移動させる、
- などもっと作り込むべきだった
- 慌てて足したアニメーション機能にこそもっと力を入れ、
- 地物の属性情報を活用することが期待されていた
- PLATEAU のページを見ると、データに耐火性や用途などの属性情報がついていることがフィーチャーされているが、事前調査でこれを読んだ時はピンときていなかった
- 3D の形状と地図上の位置だけではなく、そこに属性情報が紐づいている、ということが他の似たプロジェクトと違う強みになっている、そしてその属性情報の活用が期待されている、ということに審査員のコメントから気づいたが時すでに遅し
- もっと技術的な挑戦をするべきだった
- ウェブをやりたい、というのはあった
- が、振り返ってみるとウェブに 3D データをちょっと使う、という結果になり、すでにできることでなんとかした感が強かった
- 他のチームは Unity 使ったことないけど挑戦してみます、で完成度の高いものを仕上げてきていて、もっとチャレンジングなことに取り組んでいれば失敗したとしてももっと多くのことを学べたのではないかと反省
- 3D をもっと活用するべきだった
- また、PLATEAU データを触って思ったこととして、
- 人の動きが 2 次元である以上 3D にする直接的なメリットはなく、nice-to-have な機能は作れても must-have であるためには一工夫必要そうだと感じた
- 逆にドローンや電波など 3 次元的に動くものについてはメリットが大きそう
- 特にシミュレーションの精度を少しでも向上させることが大きな価値を生む分野が見つかれば、属性情報を活用することで大きなチャンスがあるのでは
成果については ProtoPedia というプラットフォームに公開している。
https://protopedia.net/prototype/6070
時間の都合上、会場だった大崎駅付近の 3D データしか用意できなかったので、そこでしか利用できないという致命的な欠陥があるのだが、以下の URL から利用可能なので興味がある方はぜひ。
https://platt-plateau.web.app/
運営の皆さんありがとうございました。参加者の皆さんお疲れ様でした。